La verità della vita è questa:
È davvero difficile ottenere traffico sul sito.
Ma sai cosa è ancora peggio?
Il 90% dei visitatori che visitano il tuo sito web non torneranno mai più.
Bonus esclusivo: clicca qui per scaricare una lista di controllo per la creazione di testi magnetici. Gli articoli scritti secondo questa checklist attireranno l’attenzione del lettore come una calamita (clicca per scaricare).
È un peccato, ovviamente... Spendi un'energia incredibile per il suo sviluppo, ma la tua risorsa più preziosa sono i visitatori, che si dimenticano di te lo stesso giorno in cui ti hanno scoperto.
Ma non disperare, la soluzione c'è:
Installa le notifiche push del browser sul tuo sito web.
Ecco il trucco:
Le notifiche push per il sito ti consentono di rimanere in contatto con i tuoi visitatori.
Su alcuni blog, l'introduzione delle notifiche push ha aumentato più volte le visite ripetute.
Ed è semplice, questa è una buona alternativa alle newsletter via email.
In questo articolo imparerai:
- Quali sono i vantaggi delle notifiche push?
- Vale la pena utilizzare questa tecnologia relativamente nuova?
- Elenco dei migliori servizi di notifiche push
- Come connettere i push al tuo sito web
Extra è uno dei maggiori rivenditori al dettaglio del Medio Oriente.
Con l'aiuto delle notifiche push, sono riusciti ad aumentare di 2 volte le vendite agli utenti mobili:

Se pensi che sia tutto, ti sbagli profondamente.
Inoltre, la quota di acquisti ripetuti è aumentata di 4 volte (!!!).
Di conseguenza, gli operatori di marketing Extra hanno riconosciuto le notifiche push come lo strumento di fidelizzazione dei clienti più efficace.
Cosa sono le notifiche push per un sito web?Non sei ancora sicuro di cosa siano le notifiche push per un sito web?
Tutto è molto semplice:
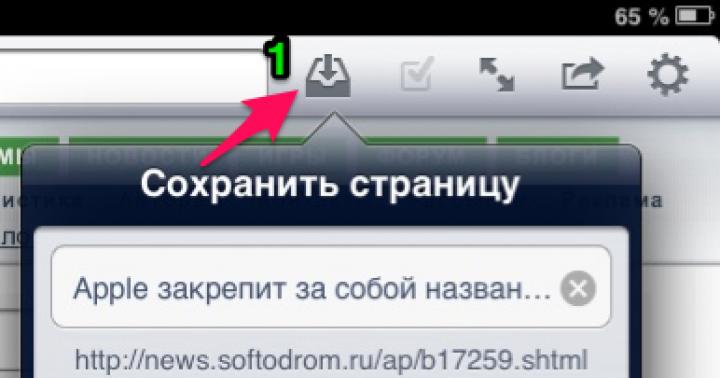
Quando accedi a qualsiasi risorsa web, potresti vedere questa finestra pop-up:
 Esempio di richiesta di ricezione notifiche push
Esempio di richiesta di ricezione notifiche push Se l'utente è d'accordo, puoi inviare notifiche sull'uscita di nuovi articoli, nuovi prodotti, ecc.
I messaggi vengono visualizzati nell'angolo destro dello schermo. In questo caso il browser potrebbe essere ridotto a icona o addirittura chiuso.
Esempio di notifica push:

Safari è stato il primo a supportare la tecnologia di notifica push nel browser. Successivamente, nell'aprile 2015, è stata implementata nella versione 42 di Chrome.
Infine, all'inizio del 2016, le notifiche push hanno iniziato a essere supportate nella versione 44 di Firefox.
Al momento, oltre il 75% di tutti i browser supporta l’invio di notifiche Push.
Perché gli utenti dovrebbero iscriversi alle notifiche pushInnanzitutto, tocchiamo i vantaggi che gli utenti ricevono quando si iscrivono alle notifiche push.
1. La comodità viene prima di tuttoQuello che devi capire è quanto due volte fa due:
Le persone acquistano da siti che offrono il miglior servizio. Lo stesso vale per la fedeltà dei lettori.
Ma come rendere un sito Web conveniente per i visitatori in modo rapido e semplice?
La risposta è ovvia:
Utilizzo delle notifiche push.
Immaginiamo che mi sia iscritto agli aggiornamenti regolari sul tuo sito...
Dovrò aprire spesso la mia casella di posta in attesa di una tua email.
Nel caso delle notifiche push tutto è molto più semplice.
OneSignalSuccessivamente, la sezione OneSignal Push apparirà nella colonna di sinistra della tua area di amministrazione.
La configurazione successiva viene descritta completamente passo dopo passo, ma in inglese. Pertanto, ti spiegherò brevemente tutti i passaggi necessari.
Davanti a te si aprirà una finestra in cui dovrai andare alla sezione Configurazione:

Tutto deve essere fatto come mostrato negli screenshot e di conseguenza riceverai un numero di progetto e una chiave API.
Inserisci il numero del progetto nel campo Numero progetto Google nella sezione Configurazione. Devi salvare la chiave API (ti servirà in seguito).
Lì, indica la chiave API del progetto Google e la presenza di un certificato SSL sul tuo sito.
Se il tuo sito è su http, non cambi nulla. Se https, seleziona la casella di controllo appropriata.
Perché è necessario?
Il fatto è che le notifiche push sono supportate solo sui siti https. Tuttavia, il servizio OneSignal risolve il problema creando un sottodominio per te.
Puoi utilizzare l'indirizzo del tuo sito web come sottodominio. Ad esempio, invece di un sito web, ho creato site4business.onesignal.com
La sottosezione Modifica sito parla dei tipi di implementazione delle notifiche push. Nella sottosezione Safari Push, tutto è simile ai passaggi precedenti.
Infine, puoi modificare la posizione del pulsante di iscrizione e il suo testo nella sezione Configurazione.
Tieni presente che per http l'iscrizione alle notifiche è disponibile solo tramite un pulsante. Puoi modificarne liberamente il design.
E le finestre popup sono disponibili solo per i siti https.
PushCrewPer iniziare, installa il plugin PushCrew.
Successivamente, crea un account sul sito Web del servizio.

Infine, nella sezione Personalizza per desktop, puoi personalizzare l'aspetto dei pop-up.
Ecco un elenco completo dei servizi che forniscono la possibilità di implementare le notifiche push:
Come disattivare le notifiche push: questa domanda preoccupa alcuni utenti che vedono le notifiche nel browser dopo aver effettuato l'accesso a molti siti su Internet. La tecnologia push è progettata per distribuire informazioni su Internet dal provider, in questo caso il sito, all'utente di questo sito.
Le notifiche push per un sito Web sono necessarie per informare i visitatori del sito Web sulle novità, principalmente sul rilascio di nuovi articoli. In questo caso il visitatore riceve notifiche tempestive dal sito e può leggere subito la notizia.
Gli avvisi per conto del sito vengono inviati utilizzando un servizio di terze parti, che organizza l'invio di notifiche ai computer degli utenti.
Cos'è una notifica push su un computer? Se un visitatore del sito accetta di ricevere messaggi da questa risorsa, di tanto in tanto sul desktop dell'utente vengono visualizzate notifiche sulle novità da questo sito.
Come funzionano le notifiche pushQuando si visita un sito in cui è abilitata la funzione di invio di notifiche, il visitatore vede ogni volta una richiesta di autorizzazione alla visualizzazione delle notifiche, in cui gli viene chiesto di fare clic sui pulsanti “Consenti” o “Blocca”. I nomi dei pulsanti possono essere diversi, ma il significato è lo stesso ovunque.
Un visitatore del sito può ignorare questa finestra pop-up, perché la finestra di richiesta per ricevere notifiche push è piccola e non interferisce con la navigazione nelle pagine del sito.
L'aspetto di tali finestre è diverso a seconda del servizio attraverso il quale vengono inviati gli avvisi da questo sito.
Facendo clic sul pulsante "Consenti", accetti di ricevere messaggi push sul tuo computer.
Gli avvisi sulle novità di questo sito Web verranno visualizzati nell'area di notifica sul desktop dell'utente. Di solito, questo è un messaggio relativo al rilascio di un nuovo articolo. Alcuni siti abusano della capacità di inviare avvisi, avvisando di tutto, a volte inviando informazioni non necessarie.
Dopo aver ricevuto una notifica push, l'utente può recarsi sul sito per leggere l'articolo, oppure chiudere la notifica ignorando il messaggio. Tali notifiche dai siti praticamente non interferiscono con il lavoro sul computer, poiché vengono visualizzate nell'area di notifica e si chiudono da sole dopo un breve periodo di tempo.
Per garantire che la richiesta di autorizzazione all'invio di avvisi da questo sito non venga più visualizzata quando si visita nuovamente questo sito Web, fare clic sul pulsante "Blocca".
Se si ricevono già messaggi push da un sito specifico, l'utente può disattivare autonomamente le notifiche push nel proprio browser, nel quale ha consentito la ricezione delle notifiche sul proprio computer.
Come rimuovere le notifiche push dopo aver ricevuto un avvisoIn molte notifiche, a seconda delle impostazioni del servizio di invio notifiche, è possibile disattivare le notifiche push direttamente nella finestra del messaggio che si è aperto.
Per fare ciò, fai clic sull'icona delle impostazioni (ingranaggio), quindi seleziona "Disabilita notifiche dal sito".

Successivamente, le notifiche di questo sito non verranno più visualizzate sul tuo computer.
Come disattivare le notifiche push in Google ChromeInserisci le impostazioni del browser Google Chrome, scorri verso il basso con la rotellina del mouse e fai clic sul collegamento "Avanzate".
Nella sezione “Privacy e sicurezza”, fare clic sul pulsante “Impostazioni sito”. Nella finestra "Impostazioni sito" che si apre, trova la sezione "Notifiche".
Qui puoi impostare la ricezione di notifiche dai siti. Per impostazione predefinita, è selezionata l'opzione "Chiedi autorizzazione prima dell'invio (consigliato)".
Per rimuovere le notifiche push nel browser Google Chrome, attiva l'opzione "Non mostrare le notifiche sui siti".
Per bloccare la ricezione di notifiche da un sito specifico, fai clic sul pulsante "Aggiungi", che si trova di fronte all'opzione "Blocca".

Nella finestra "Aggiungi sito", inserisci l'indirizzo del sito, quindi fai clic sul pulsante "Aggiungi".

Per impostare la ricezione dei messaggi push, fare clic sul pulsante "Aggiungi" situato di fronte all'opzione "Consenti".

Nella finestra che si apre, aggiungi il sito desiderato all'elenco dei siti dai quali puoi ricevere notifiche nel browser Google Chrome.
Come disabilitare i messaggi push in Mozilla Firefox (1 metodo)Entra nelle impostazioni del browser Mozilla Firefox, apri la sezione “Privacy e Sicurezza”. Nell'opzione Autorizzazioni, vai all'opzione Notifiche.
Seleziona la casella accanto a "Disattiva le notifiche fino al riavvio di Firefox". Successivamente, le notifiche push non verranno visualizzate finché il browser Mozilla Firefox non sarà disabilitato.
Per gestire gli avvisi, fare clic sul pulsante "Opzioni...". Nella finestra "Impostazioni - Autorizzazione a visualizzare le notifiche" è presente un elenco di siti da cui sono consentite o bloccate le notifiche.

Se lo stato accanto a un sito è "Bloccato", le notifiche da questo sito non verranno visualizzate sul tuo computer perché in precedenza hai bloccato la richiesta di invio di notifiche da questo sito.
Se lo stato accanto all'indirizzo del sito è "Consenti", sul tuo PC verranno visualizzati gli avvisi da questo sito.
Puoi rimuovere qualsiasi sito dall'elenco utilizzando il pulsante "Elimina sito Web" oppure rimuovere tutti i siti dall'elenco facendo clic sul pulsante "Elimina tutti i siti Web".
Successivamente, le nuove notifiche dal sito remoto non verranno visualizzate sul desktop del tuo computer. Quando visiti nuovamente questo sito, rifiuta la tua richiesta di notifica.
Per bloccare la ricezione di nuovi messaggi da siti diversi da quelli elencati in questo elenco, seleziona la casella di controllo "Blocca nuove richieste di invio di notifiche".
Per completare l'impostazione dell'ordine di ricezione delle notifiche, fare clic sul pulsante "Salva modifiche".
Come rimuovere le notifiche push in Mozilla Firefox (metodo 2)Per disabilitare completamente le notifiche nel browser Mozilla Firefox, è necessario accedere alle impostazioni del browser nascosto.
Inserisci la seguente espressione nella barra degli indirizzi: “about:config” (senza virgolette). Nella finestra che si apre, clicca sul pulsante “Accetto il rischio!”.
Nella nuova finestra, inserisci l'espressione nel campo "Cerca": "dom.webnotifications.enabled" (senza virgolette), quindi premi il tasto "Invio".
L'impostazione predefinita per questa impostazione è "vero". Selezionare la linea, fare clic con il tasto destro e selezionare "Cambia" dal menu contestuale. Il valore del parametro cambierà in “false”.
Come disabilitare le notifiche push in Yandex.BrowserInserisci le impostazioni del browser Yandex, vai alla scheda "Siti".
Nella sezione Siti, vai all'opzione Richieste di notifica. Ci sono tre opzioni per le possibili azioni:
- Mostra richieste di invio (consigliato).
- Non mostrare le richieste di invio.
- Iscriviti automaticamente alle notifiche.
Selezionare l'opzione desiderata che regola la procedura di ricezione dei messaggi push. Per disabilitare completamente tutte le notifiche push nel browser Yandex, seleziona "Non mostrare le richieste di invio".

Se desideri personalizzare la ricezione delle singole notifiche, clicca sul collegamento "Su altri siti". Successivamente, nella finestra “Invio notifiche”, seleziona quali notifiche push desideri bloccare e quali consentire.
Apri la scheda “Consentiti” o “Vietato”, utilizzando il pulsante “Aggiungi”, aggiungi un collegamento al sito nella sezione apposita.
Come disattivare le notifiche push in OperaAccedi al menu del browser Opera, fai clic sulla voce del menu contestuale "Impostazioni". Successivamente, seleziona la sezione “Avanzate”, fai clic su “Sicurezza”.
In Privacy e sicurezza, seleziona l'opzione Impostazioni contenuto. Trova l'opzione "Notifiche".
Nella finestra Notifiche, l'opzione "Chiedi autorizzazione prima dell'invio (consigliato)" è abilitata per impostazione predefinita.
Qui è necessario aggiungere il sito alla sezione "Blocca" o "Consenti".

Vai alle impostazioni del browser Microsoft Edge. Seleziona “Opzioni”. Nella finestra “Opzioni”, fai clic su “Visualizza opzioni avanzate”. Nella finestra Impostazioni avanzate, seleziona Notifiche, quindi fai clic sul pulsante Gestisci.
La finestra "gestisci notifiche" mostrerà i siti che richiedono l'autorizzazione per visualizzare le notifiche. Puoi modificare le autorizzazioni per siti specifici.

L'utente può disattivare autonomamente nel browser le notifiche push che riceve sul desktop del proprio computer consentendo l'invio di notifiche da uno specifico sito web.
Sicuramente tutti coloro che hanno utilizzato la posta di Google hanno visto almeno una volta notifiche come queste:
notifiche di Gmail
Queste notifiche sono chiamate Notifiche HTML5 e sono visibili anche se passi a un'altra scheda o addirittura riduci a icona il browser.
Dopo aver letto questo articolo, sarai in grado di effettuare le stesse notifiche per il tuo sito web. Il codice è semplice, multipiattaforma e l'invio diretto di una notifica richiede solo 1 riga nel tuo JavaScript preferito.
Inoltre alla fine dell'articolo c'è una funzione già pronta con la quale puoi iniziare a inviare notifiche senza entrare nei dettagli.
Secondo il sito caniuse.com, ora tali notifiche (Notifiche HTML5) funzionano nei browser Chrome, Firefox (35+), Opera (27+), Safari (7.1+). Internet Explorer non supporta le notifiche Internet. Se consideriamo le piattaforme mobili, solo il browser Android ha un supporto parziale per le notifiche HTML5.
Prima di inviare direttamente le notifiche, dobbiamo ottenere l'autorizzazione a farlo.
Questo può essere fatto utilizzando il metodo Notification.requestPermission():
Notification.requestPermission(function(permission)( // la variabile di autorizzazione contiene il risultato della richiesta console.log("Risultato della richiesta di diritti:", autorizzazione); ));
Dopo aver eseguito il metodo, il risultato della richiesta di autorizzazione verrà archiviato nella variabile di autorizzazione.
Ecco i suoi diversi significati con le spiegazioni:
- default - la richiesta per ottenere i diritti non è stata inviata;
- concesso: l'utente ha consentito di mostrare le notifiche;
- negato: l'utente ha negato di mostrare le notifiche.
Ricevuti i diritti potremo procedere direttamente all'invio delle notifiche.
Questo viene fatto in modo molto semplice, in una riga:
Notifica Var = nuova Notifica(titolo, opzioni);
titolo - titolo della notifica,
options (facoltativo) ha i seguenti parametri:
- corpo - il corpo della notifica (testo principale), viene troncato in modo diverso a seconda del browser e del sistema operativo (ad esempio, in Chrome con Win 8.1 la lunghezza massima è di 200 caratteri);
- dir - direzione di visualizzazione delle notifiche, può essere auto, ltr (da sinistra a destra) o rtl (da destra a sinistra);
- lang: lingua di notifica;
- tag: un identificatore di notifica univoco che può essere utilizzato per sostituirlo con un'altra notifica o eliminarlo;
- icona - URL dell'immagine che verrà mostrata nella notifica (si consiglia una risoluzione 40x40 px).
Proviamo a impostare i parametri e inviare una notifica:
Var notification = new Notification("Quanti MILA programmatori ci vogliono per avvitare una lampadina?", ( body: "Solo tu!", dir: "auto", icon: "icon.jpg" ));


Il risultato dell'esecuzione del codice sopra
La notifica dispone anche di metodi di gestione eventi onclick , onshow , onerror , onclose:
Funzione clickFunc() ( alert("L'utente ha fatto clic sulla notifica"); ) notification.onclick = clickFunc;
Risultato:


Quando si fa clic
Una funzione per tuttoOra raccogliamo tutto in un'unica funzione e aggiungiamo diversi controlli degli errori:
Funzione sendNotification(titolo, opzioni) ( // Controlla se il browser supporta le notifiche HTML5 if (!("Notifica" nella finestra)) ( alert("Il tuo browser non supporta le notifiche HTML, deve essere aggiornato."); ) // Controlla, hai i diritti per inviare notifiche else if (Notification.permission === "granted") ( // Se disponi dei diritti, invia una notifica var notification = new Notification(title, options); function clickFunc() ( alert("L'utente ha fatto clic per ricevere la notifica"); ) notification.onclick = clickFunc; ) // Se non ci sono diritti, proviamo a ottenerli altrimenti se (Notification.permission !== "denied") ( Notification.requestPermission (function (permission) ( // Se i diritti vengono ricevuti con successo, invia una notifica if (permission === "conceduto") ( var notification = new Notification(title, options); ) else ( alert("Hai bloccato la visualizzazione delle notifiche "); // L'utente ha rifiutato la nostra richiesta di mostrare le notifiche ) ) ); ) else ( // L'utente ha precedentemente rifiutato la nostra richiesta di mostrare le notifiche // A questo punto possiamo, ma non gli daremo fastidio. Rispetta le decisioni dei tuoi utenti. )
Ora abbiamo una bellissima funzionalità che ti consente semplicemente di inviare notifiche senza il fastidio di chiedere autorizzazioni o supporto del browser:
SendNotification("Riporta Linus!", ( body: "Testing HTML5 Notifications", icon: "icon.jpg", dir: "auto" ));
Il risultato dell'esecuzione della funzione in diversi browser:

sito web 15.12.2017
Buona giornata, caro visitatore.
Notifiche istantanee dal sito sulla comparsa di nuovo materiale e su altri eventi, cosa potrebbe esserci di meglio?! Questa tecnologia ci è arrivata dal mondo della tecnologia mobile: inizialmente le notifiche istantanee erano solo dominio delle applicazioni mobili, ma col tempo la "funzionalità" è stata introdotta nei browser (mobile e poi desktop).
Gli avvisi aumentano il numero di visitatori del tuo sito e sono più efficaci delle iscrizioni via email. Quelli. Se un utente ha visitato il tuo sito e ha approvato una richiesta per abilitare le notifiche dal sito, le vedrà quasi sempre, e per questo non avrà bisogno di compiere gesti inutili, come tradizionalmente avviene con gli invii di posta elettronica.
Vorrei subito sottolineare che le notifiche Web Push possono essere integrate solo su quei siti che operano utilizzando un protocollo sicuro (https): questo è un requisito della tecnologia.
Cos'è il Web PushQuando un utente visita un sito che dispone di un servizio di messaggistica istantanea, verrà visualizzato un messaggio discreto che indica che il sito richiede l'autorizzazione per inviare notifiche. Il design di questo avviso dipende dal browser che stai utilizzando.

L'immagine mostra un esempio con una proposta per iscriversi agli avvisi da un sito nel browser desktop Google Chrome e Mozilla Firefox.

Ed ecco come appariva la stessa richiesta nel browser mobile Chrome per Android fino alla versione 63.0.3239.107.

Successivamente, gli sviluppatori del browser mobile di Google hanno rivisto il loro approccio all’output delle query, rendendolo più aggressivo. D'ora in poi, si sovrappone al contenuto finché l'utente non effettua una selezione.

Rendendosi conto che ciò avrebbe potuto irritare i visitatori, OneSignal ha fatto quanto segue: quando si accede al sito da un browser mobile Google Chrome per Android, verrà visualizzata una finestra pop-up che chiede il permesso di iscriversi (il testo della richiesta è personalizzabile). Se l'utente è d'accordo, verrà visualizzata una richiesta standard per abilitare le notifiche nel browser.
Ciò vale solo per il browser mobile Google Chrome per Android; in tutti gli altri browser l'algoritmo per la visualizzazione della richiesta di iscrizione all'avviso rimane invariato.

Quando l'utente accetta di ricevere notifiche, puoi impostare una notifica di "benvenuto", il cui significato si riduce al fatto che sei stato iscritto alle notifiche sui nuovi materiali del sito. E quando appaiono, verrai avvisato da una notifica corrispondente.

Come puoi vedere, nei browser mobili, gli avvisi vengono spesso visualizzati nella barra delle notifiche e nei browser desktop (computer) vengono visualizzati nell'angolo in basso a destra.
Anche gli avvisi stessi sono personalizzabili: puoi impostare un'immagine, un titolo, il testo del messaggio e aprire una pagina specifica quando fai clic sull'avviso.
Come connettere Web Push a un sito webÈ necessario comprendere che Web Push è un servizio che difficilmente può essere implementato semplicemente installando un plugin e manipolazioni simili. Pertanto, utilizzeremo il corrispondente servizio di terze parti. In questo caso parleremo del servizio OneSignal, con l'aiuto del quale forniremo al nostro sito web le funzionalità sopra descritte. Perché lui? Perché è completamente gratuito e non invia agli utenti pubblicità o altro.
È improbabile che gli utenti sappiano che il Web Push del tuo sito è implementato utilizzando il servizio OneSignal. Questo è il suo innegabile vantaggio.
Quali sono i suoi svantaggi? Sono anche disponibili. L'interfaccia di questo servizio è in inglese e dovrai abituarti se intendi generare da lì avvisi che verranno inviati agli utenti che si sono abbonati.
Esiste un plugin ufficiale per l'integrazione in WordPress, che però non mi è piaciuto per niente. La sua dimensione è di 6,5 megabyte, che è parecchio... questo mi ha già scoraggiato dall'usarlo.
Ho integrato Web Push nel sito manualmente, dopo aver letto il manuale di integrazione (in inglese), descritto in dettaglio sul sito web del servizio.
E genero io stesso i messaggi tramite il mio account personale sul servizio.
Voglio parlarti di questo metodo di integrazione (senza plugin). Vale la pena notare che utilizzando il metodo di integrazione descritto, è possibile fornire funzionalità Web Push non solo a un sito WordPress, ma anche a uno in esecuzione su qualsiasi altro motore o addirittura costituito da pagine HTML statiche. Davvero un'opzione versatile!




Nota: c'è anche un pulsante Apple Safari e potresti avere una domanda naturale: che dire di questo browser? Non preoccuparti, lo aggiungeremo in uno dei prossimi passaggi.



- manifest.json
- OneSignalSDKWorker.js
- OneSignalSDKUpdaterWorker.js
Decomprimi questi file.

https://sitename.ru/manifest.json
https://sitename.ru/OneSignalSDKWorker.js
https://sitename.ru/OneSignalSDKUpdaterWorker.js
var OneSignal = window.OneSignal || ; OneSignal.push(["init", ( appId: "Inserisci QUI l'ID app che ti è stato assegnato", autoRegister: true, notifyButton: ( abilita: false), persistNotification: true, safari_web_id: "", WelcomeNotification: ( "title" : " Le notifiche sono abilitate", "message": "Riceverai una notifica quando nuovo materiale appare sul sito" // ,"url": "" ), promptOptions: ( actionMessage: "Vuoi ricevere notifiche istantanee sulle nuove articoli sul sito?", AcceptButtonText: "Sì", cancelButtonText: "No" ) )]);
Non dimenticare di inserire l'App ID che ti è stato assegnato nel posto QUI e di inserire il codice che ti è stato assegnato nel tuo caso e che viene visualizzato nella finestra che è stata evidenziata al punto 9.
Titolo e messaggio sono responsabili del messaggio di “benvenuto” al momento dell'iscrizione; puoi modificare il testo di queste righe a tua discrezione.
E i parametri actionMessage, AcceptButtonText, cancelButtonText sono responsabili del testo della richiesta di abbonamento, che viene visualizzato nel browser mobile Google Chrome per Android e da nessun'altra parte.
Salvare il file intestazione.php con il codice che hai inserito.

Nota: vale la pena notare che questa richiesta viene visualizzata solo una volta. E se sei d'accordo, successivamente non apparirà, ma verrà automaticamente iscritto. Anche cancellare la cronologia del browser non aiuterà.
Mi sono appena imbattuto in questa funzionalità tecnologica mentre sperimentavo l'integrazione del sito web. Quindi se non vedi una richiesta non dovresti “dare l'allarme” e pensare che qualcosa non funziona, prova semplicemente ad accedere da un altro browser dal quale non hai precedentemente effettuato l'accesso al sito.
Congratulazioni, sei il primo iscritto agli avvisi dal tuo sito web :-) Ma non è tutto.

Web Push funzionerà (iscriviti, riceverai) nel browser Google Chrome e basato sul codice Chromium: Opera, Yandex Browser, ecc., nonché in Mozilla Firefox.
Per abilitare il supporto di Apple Safari, procedi come segue:
Nel tuo account personale OneSignal, nel menu di sinistra, clicca sul collegamento Impostazioni app, nel menu che si apre, clicca sul pulsante Configura, che si trova di fronte alla voce Safari di Apple.

Nella finestra che si apre, inserisci il nome del tuo sito e inserisci il suo indirizzo URL. Se lo desideri, puoi caricare il logo del sito che verrà visualizzato nell'avviso. Per fare ciò, seleziona la casella Vorrei caricare le mie icone di notifica e scarica il file grafico. Il requisito per il logo è 256 x 256 pixel, formato png. Dopo aver fatto tutto il necessario, fai clic sul pulsante Salva.

Verrai reindirizzato alla pagina Impostazioni app, ma l'ID Web verrà visualizzato sotto la scritta Apple Safari.

Deve essere copiato e incollato nel codice che abbiamo precedentemente incollato nel file intestazione.php:
SistNotification: true, safari_web_id: "", WelcomeNotification: ( "title": "Notifica...
SistNotification: true, safari_web_id: "Inserisci QUI l'ID Apple Safari assegnatoti", WelcomeNotification: ( "title": "Notifica...
Salva le modifiche.
Questo è tutto, l'integrazione e la configurazione sono complete. Se qualcosa non è chiaro, fai domande e familiarizza anche con come è scritto il codice su questo sito. L'unica eccezione su questo sito è una riga di codice
spostato nel cosiddetto “footer” (viene visualizzato in basso nel codice sorgente della pagina).
Come generare e inviare Web Push agli abbonatiAbbiamo sistemato il codice e l'integrazione, ora non resta che creare una newsletter.

Lì ci aspetterà un mago, con l'aiuto del quale creeremo una newsletter.



Le icone (Icona - una miniatura visualizzata accanto al testo) supportano Google Chrome, Mozilla Firefox (e browser basati su Chromium), un'immagine di grandi dimensioni (Immagine) solo Chrome e solo dalla versione 56. Per il browser Safari non è possibile specificarlo un'icona; notifiche in arrivo sempre Verrà visualizzata l'icona scaricata al passo 16 delle istruzioni per la connessione di Web Push al sito. Questa è l'implementazione del supporto delle notifiche push nel browser Safari.
Puoi ignorare l'inserimento di un'immagine grande (Immagine), limitandoti ad indicare l'icona (Icona).
Vale anche la pena menzionare il campo Time to Live: questa opzione è responsabile della durata del messaggio; per impostazione predefinita è di tre giorni. Se durante questo periodo lo smartphone/browser non riesce ad accedere a Internet, il messaggio non gli verrà affatto recapitato.
Ha senso aumentare questo periodo. Aumento questa soglia a 128 giorni (inserendo nel campo 11111111). Per aumentarlo basta iniziare ad inserire i numeri e la soglia impostata verrà visualizzata in tempo reale.
Dopo aver inserito tutti i dati, fare clic su Avanti.

Per continuare, fare clic sul pulsante Conferma.


E verrai reindirizzato alla pagina delle statistiche, dove potrai vedere quanti messaggi sono stati inviati, quali di essi hanno raggiunto l'obiettivo, quante volte gli iscritti hanno cliccato su di esso, ecc. Molto comodo e chiaro.
Vale la pena notare che nel menu di sinistra è possibile selezionare la voce Modelli e creare un modello di mailing, in modo da non inserire informazioni ripetute ogni volta durante la creazione del mailing successivo.
Breve riassuntoNel materiale abbiamo esaminato in dettaglio i vantaggi del web push, il processo di installazione del servizio di notifica istantanea su un sito Web e il suo utilizzo utilizzando l'esempio di un servizio completamente gratuito di OneSignal.
Se hai domande, nei commenti puoi chiarire tutte le sottigliezze e le sfumature.
Donazione al sito web del sito (le donazioni vengono raccolte tramite il servizio Yandex Money)
Le notifiche push sono messaggi pop-up che contengono un breve testo, un'immagine e un collegamento al sito Web del mittente. Inizialmente venivano utilizzati solo nelle applicazioni mobili, ma negli ultimi anni è diventata popolare la tecnologia delle notifiche push del browser, o web push.
Per i siti, tali notifiche rappresentano un modo efficace per formare la propria base di iscritti. Per diventare uno di loro, l'utente deve semplicemente fare clic sul pulsante nella finestra pop-up del browser. Successivamente, i messaggi push web vengono visualizzati con audio e in cima a tutte le finestre sullo schermo del computer, anche quando il browser non è in esecuzione.
Chi li invia e perché gli utenti ne hanno bisogno?Le notifiche push vengono utilizzate attivamente da portali di notizie, negozi online, agenzie di viaggio e persino da alcune banche. I media annunciano così nuovi articoli, negozi online - promozioni, saldi o aggiornamenti dell'assortimento; agenzie di viaggio - offerte attuali su hotel e tour, banche - mailing sui loro prodotti. Inoltre è possibile ricevere notifiche sul pagamento della merce, promemoria sul rinnovo delle tariffe dei servizi, conferma delle informazioni sulla partenza/partenza (nel caso delle agenzie di viaggio) e altre notifiche.
Il vantaggio principale delle notifiche push è che, a differenza delle newsletter via e-mail, questi messaggi sono più mirati. Ad ogni utente registrato viene assegnata una stringa crittografata (token). Il token è univoco per ogni dominio, chiave e tipo di dispositivo. Grazie a ciò, un utente che ha sottoscritto un abbonamento web push da un PC di lavoro non riceverà notifiche aggiuntive sul proprio cellulare o personal computer. Pertanto è anche impossibile prelevare il database dei token degli iscritti altrui: ogni sito avrà il proprio token.
Perché tutti si lamentano del web push?Gli svantaggi delle notifiche push derivano dai loro stessi vantaggi: non tutte le aziende utilizzano questo metodo per lo scopo previsto e i continui messaggi di testo con lo stesso tipo di pubblicità si trasformano in spam. Se un utente ha troppe iscrizioni alle notifiche di siti diversi, ad un certo punto diventa fastidioso.
Come disattivare le notifiche push nel tuo browser se non ti piacciono: In Google Chrome:Avvia il browser Chrome sul tuo computer, clicca sui tre punti nell'angolo in alto a destra della finestra e vai su “Impostazioni”;
In fondo alla pagina, clicca su “Avanzate”;
Nella sezione “Privacy e Sicurezza”, seleziona “Impostazioni Contenuti”;
Seleziona “Notifiche”;
Seleziona l'opzione appropriata:
1) blocca tutte le notifiche - disabilita l'opzione "Chiedi autorizzazione prima di inviare".
2) bloccare le notifiche da un sito specifico: accanto a "Blocca", fare clic su "Aggiungi", inserire l'indirizzo della pagina e selezionare nuovamente "Aggiungi";
Per riattivare le notifiche da un sito specifico, accanto al testo "Blocca" è necessario fare clic su "Aggiungi", inserire l'indirizzo della pagina e selezionare nuovamente "Aggiungi".
NelSafari:Puoi nascondere le richieste del sito per inviare notifiche in Safari andando su Safari > Preferenze > Siti Web > Notifiche. Nell'ultima sezione, devi deselezionare la casella di controllo "Consenti ai siti Web di chiedere l'autorizzazione per inviare notifiche push". D'ora in poi Safari non ti chiederà più quando visiti siti web che potrebbero inviare notifiche. Se necessario, puoi anche riattivare le notifiche nelle impostazioni del tuo browser.
Nel browser Yandex:Per creare questo browser, è stato utilizzato lo stesso motore di Chrome, quindi l'algoritmo delle azioni qui sarà quasi lo stesso. Per disattivare le notifiche, devi andare su "Impostazioni", quindi aprire "Avanzate", trovare la sezione "Dati personali" al loro interno e fare clic sul pulsante "Impostazioni contenuti". Nella voce "Notifiche", quindi è necessario selezionare "Non mostrare le notifiche dai siti" e fare clic su "Fine".
Nell'Opera:Fare clic sull'icona "Menu" con l'icona di Opera, andare su "Impostazioni" e selezionare "Siti" nell'elenco delle sezioni. Successivamente, devi trovare la voce "Notifiche" sul lato sinistro della finestra e selezionare l'opzione "Proibisci ai siti di mostrare le notifiche di sistema".
In Mozilla Firefox:Firefox è un'eccezione tra tutti i browser: qui puoi anche disattivare le notifiche selezionando la casella "Non disturbare" nelle impostazioni dei contenuti, ma verranno bloccate solo fino al riavvio del browser. Gli utenti che desiderano disattivare le notifiche push una volta per tutte dovrebbero aprire una nuova scheda nel browser e inserire il comando about:config nella barra degli indirizzi.
Successivamente, il browser visualizzerà un avviso sul rischio di modifica delle impostazioni: è necessario confermare di accettarlo. Quindi digita dom.push.enabled nella barra di ricerca. Nella finestra visualizzata, cambia il valore del parametro da true a false. Ciò significa che puoi dimenticarti delle notifiche push.